A user-friendly interface is essential to creating digital products that are intuitive, efficient, and enjoyable for users. It refers to the design and layout of software, websites, mobile apps, and other digital platforms that are easy to navigate, accessible, and optimized for a smooth user experience. By prioritizing ease of use, a user-friendly interface improves customer satisfaction, increases engagement, and reduces frustration, making it a vital element in product design. This text delves into the key components of a user-friendly interface, the principles behind effective design, its importance across industries, and emerging trends shaping the future of interface design.
1. What Defines a User-Friendly Interface?
A user-friendly interface is characterized by simplicity, clarity, and accessibility. It enables users to interact with a digital product without requiring extensive instructions or technical knowledge. Key features of a user-friendly interface include:
Intuitive Navigation: Users should be able to easily find their way around the platform without confusion. Menus, buttons, and links must be logically organized, allowing users to achieve their goals quickly.
Consistency: Consistent design elements across the platform, such as colors, fonts, and layouts, help users feel comfortable as they move from one section to another.
Accessibility: The interface should be usable by people of all abilities, including those with disabilities. This means considering screen readers, keyboard navigation, and text size adjustments.
Responsiveness: A user-friendly interface adapts to different screen sizes and devices, ensuring that users have a smooth experience whether they are on a desktop, tablet, or mobile phone.
Visual Hierarchy: Important elements, such as call-to-action buttons or headlines, should stand out, guiding users to the most relevant information or features.
2. Principles of User-Friendly Design
Several core principles guide the development of a user-friendly interface:
Simplicity: The design should avoid unnecessary complexity. Clear language, minimalistic layouts, and a focus on core functions keep users from feeling overwhelmed.
User-Centered Design: Designers must prioritize the user’s needs and preferences. This often involves researching user behavior, conducting usability tests, and gathering feedback to understand how real people interact with the interface.
Feedback and Communication: A good interface provides real-time feedback to users. For instance, when a button is clicked, it should change color or provide a loading indicator so that the user knows their action is being processed.
Error Prevention and Recovery: Preventing errors, or helping users recover from them easily, is a key aspect of user-friendly design. This could involve clear warning messages or offering undo options, which give users confidence as they navigate the platform.
Efficiency: The interface should allow users to accomplish their tasks with the least amount of effort. This involves optimizing load times, minimizing the number of steps to complete a task, and providing shortcuts for advanced users.
3. Importance of User-Friendly Interfaces Across Industries
A user-friendly interface is crucial across a variety of sectors, each with its own unique challenges and user expectations:
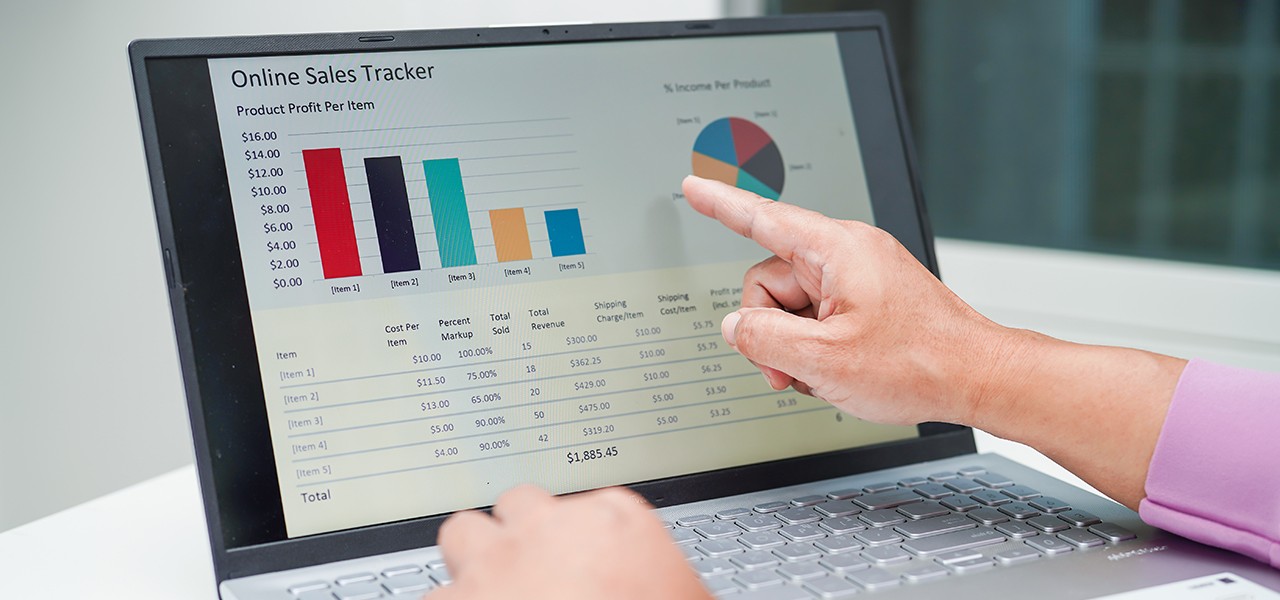
E-commerce: In online retail, a smooth and intuitive shopping experience is vital for retaining customers and reducing cart abandonment rates. User-friendly interfaces help users easily browse products, apply filters, and complete transactions seamlessly.
Healthcare: Medical professionals rely on software to manage patient data, schedule appointments, and access critical information. A user-friendly interface in healthcare ensures that these processes are efficient, allowing healthcare workers to focus on patient care instead of navigating complicated software.
Finance: Banking apps, investment platforms, and personal finance tools need to present complex data clearly. A user-friendly interface makes financial management accessible to a broad range of users, simplifying the process of paying bills, tracking expenses, or managing portfolios.
Education: Educational platforms and e-learning tools benefit from intuitive designs that cater to both teachers and students. A user-friendly interface helps learners engage with materials easily, while instructors can manage course content and track progress without technical hurdles.
4. Benefits of a User-Friendly Interface
Creating a user-friendly interface brings numerous benefits to both users and businesses:
Increased User Satisfaction: When users find a platform easy to navigate, they are more likely to have a positive experience. This leads to higher satisfaction rates, translating into loyalty and advocacy.
Higher Engagement and Retention: User-friendly interfaces reduce frustration and barriers, encouraging users to stay longer on the platform and explore its features. This leads to higher engagement levels and increased retention.
Lower Learning Curve: Users can quickly learn how to use the platform without needing lengthy tutorials or support, saving time for both the user and the business providing the product.
Reduced Support Costs: When users find an interface easy to use, they are less likely to encounter problems or need assistance. This reduces the demand for customer support, lowering operational costs for businesses.
Improved Accessibility: A well-designed, accessible interface ensures that everyone, including individuals with disabilities, can use the product effectively. This opens up the platform to a wider audience and helps meet regulatory standards for digital accessibility.